画面中央より少し左、少し右へ寄せたい
HTMLで画像、文字、段落等を中央寄りから、少し左側へ、少し右側へ寄せたい時が有ります。
指定する時は
<div align="center"> ***** </div>
※***** 部分に画像、文字、段落等のHTML
では無く、以下のやり方
<div style ="margin: 0 auto; width: 650px;">***** </div>
が一番簡単です。
「width: 650px;」の「650」数値部分を自分のサイト用に微調整して下さい。
そして
- Google Chrome
- FireFox
- Opera
- Internet Explorer
で表示テストをします。
難しい専門用語は抜きにして、これが一番簡単です。
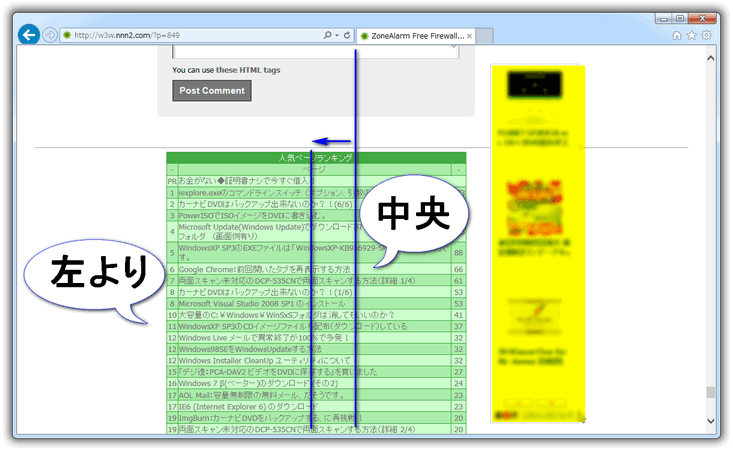
当サイト下部に表示してある「人気ページランキング」も中央より、すこし左側へ寄せてあります。